専用プラグイン「DigiPress Ex – BLocks Free」、または「DigiPress Ex – Blocks」とセットで利用すると、WordPress の標準ブロックを大幅に拡張して使い勝手を向上させます。
さらにオリジナルブロックによって、HTML や CSS を一切記述せずにデザイン性の高い高度なビジュアルコンテンツを実際に表示されるページと同じデザインで確認しながら編集作業が行えます。
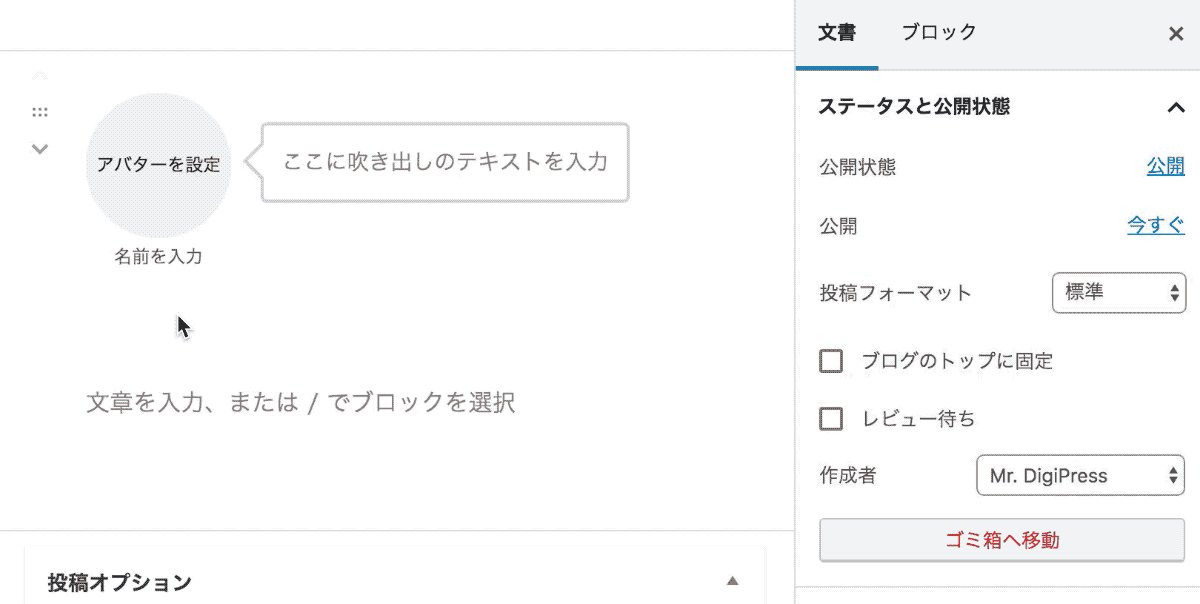
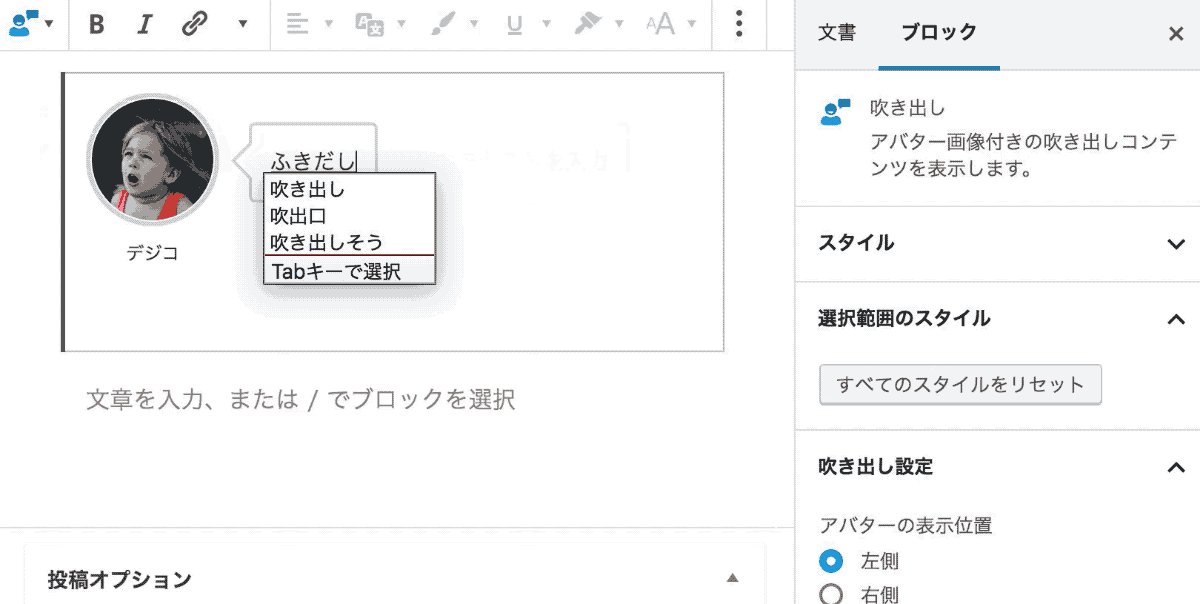
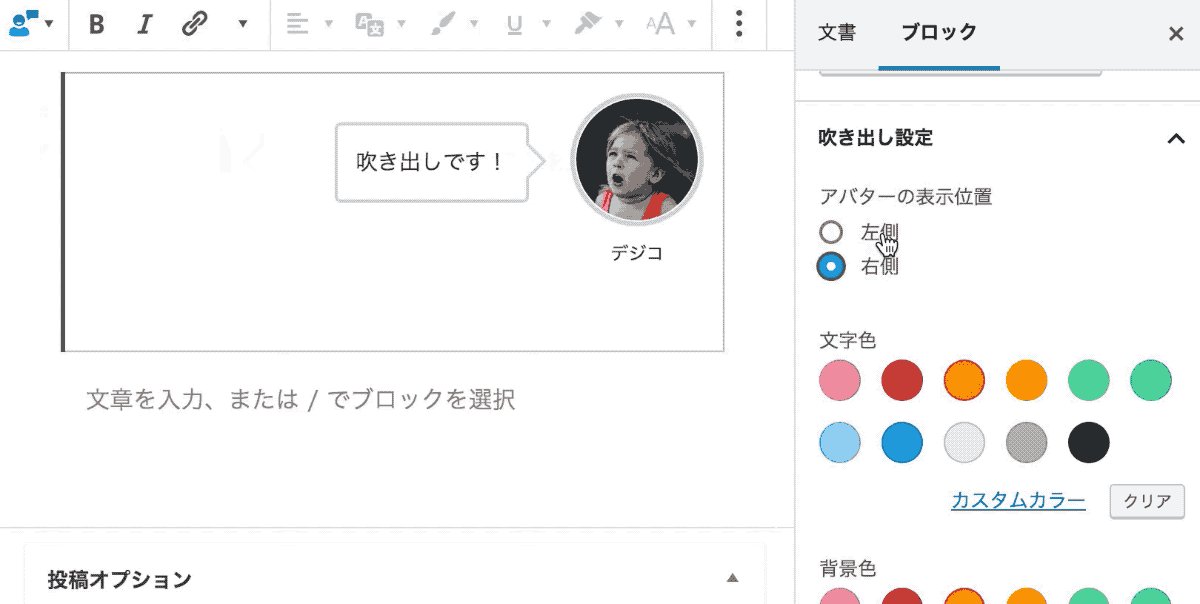
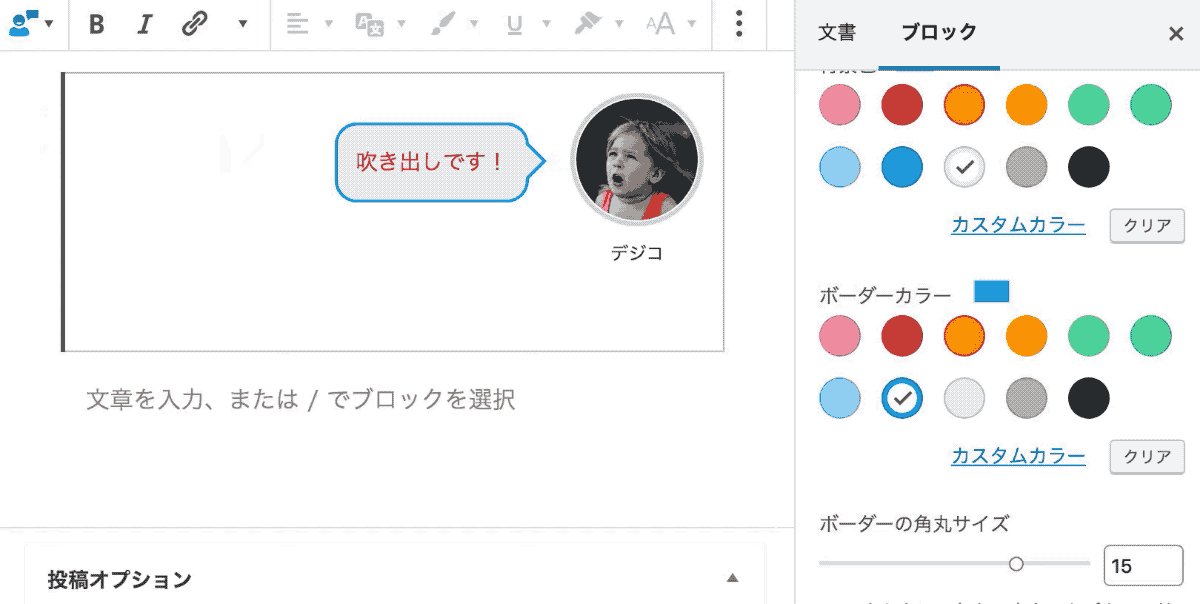
オリジナルブロック「吹き出し」
アバター画像、名前、吹き出し文章をブロック内に直接入力するだけで完成する会話風の吹き出しコンテンツを表示します。


これは独自ブロックの「吹き出し」だよ!

とっても簡単じゃないの!
よく使い回す吹き出しは、再利用ブロックに追加しておくと便利よね!
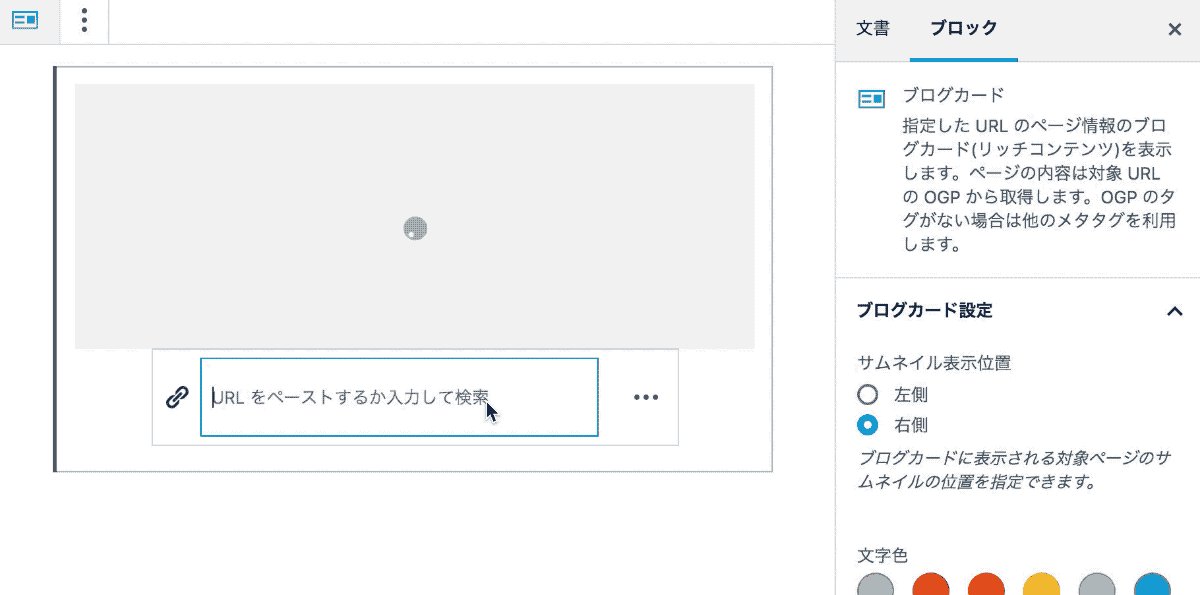
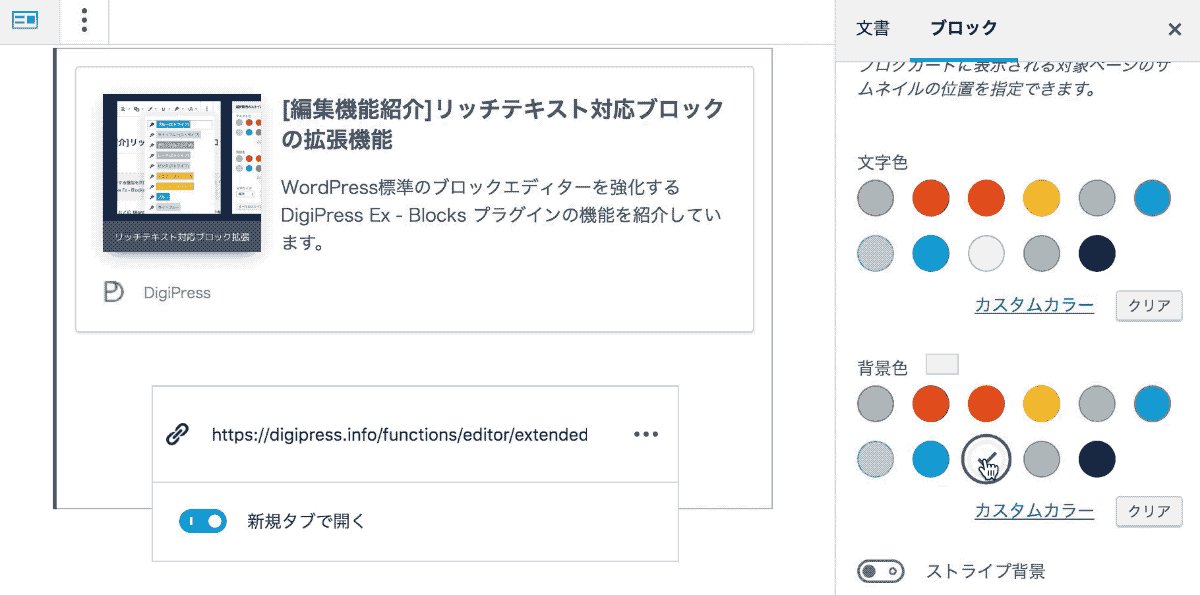
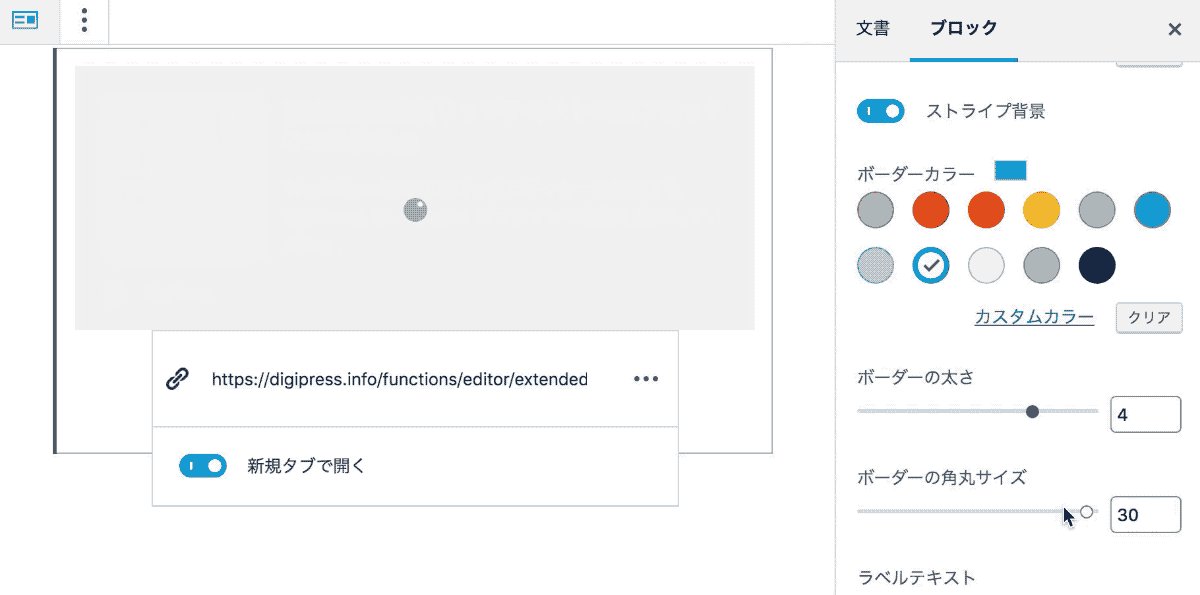
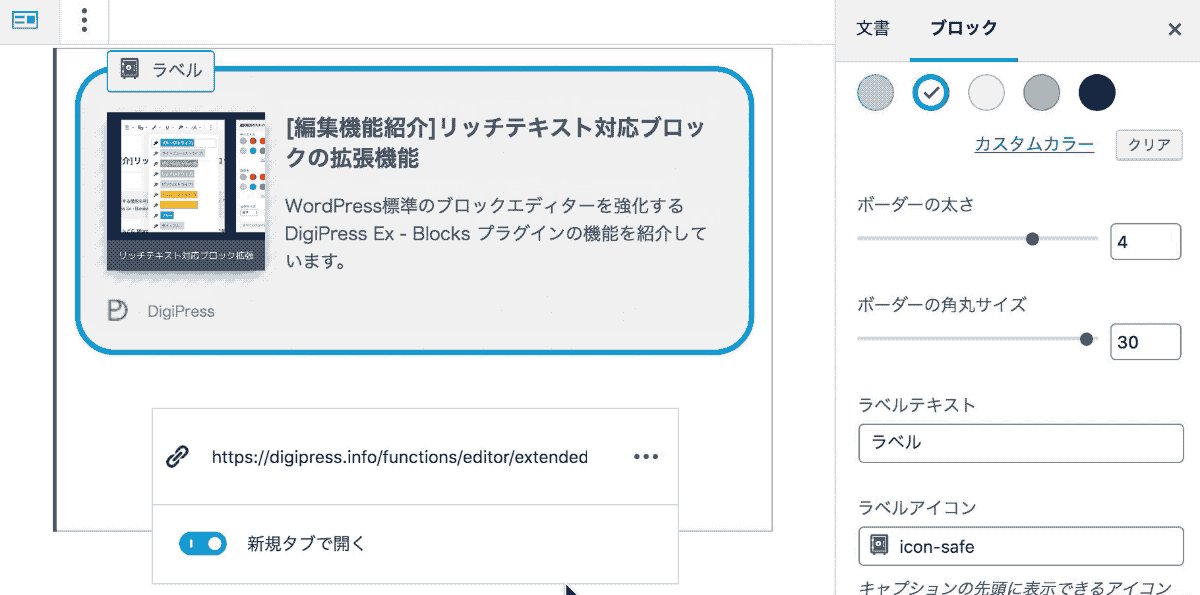
オリジナルブロック「ブログカード」
サイト内のページだけでなく、外部URLにも対応した、Webページの情報をリッチコンテンツ化する「ブログカード」を表示します。

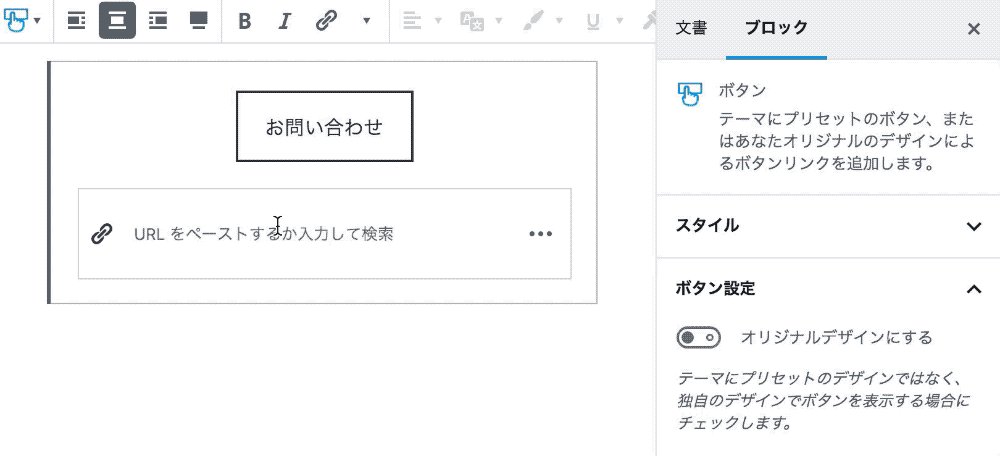
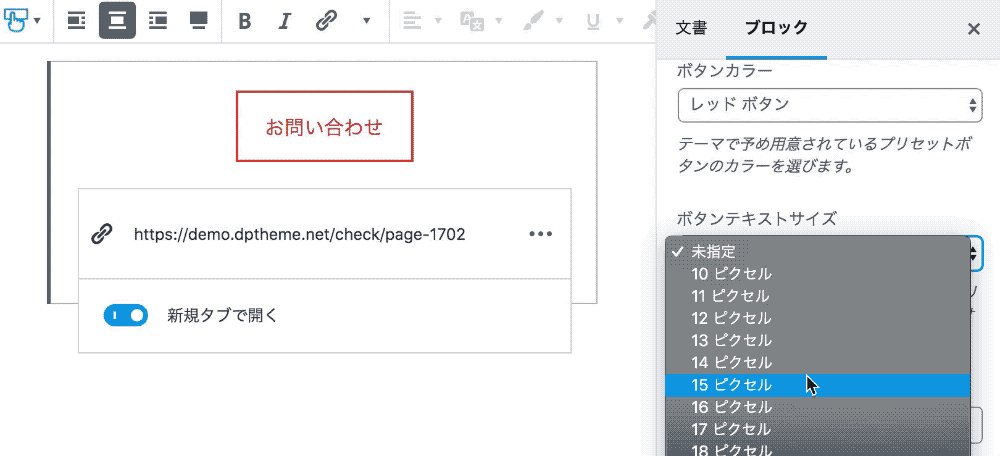
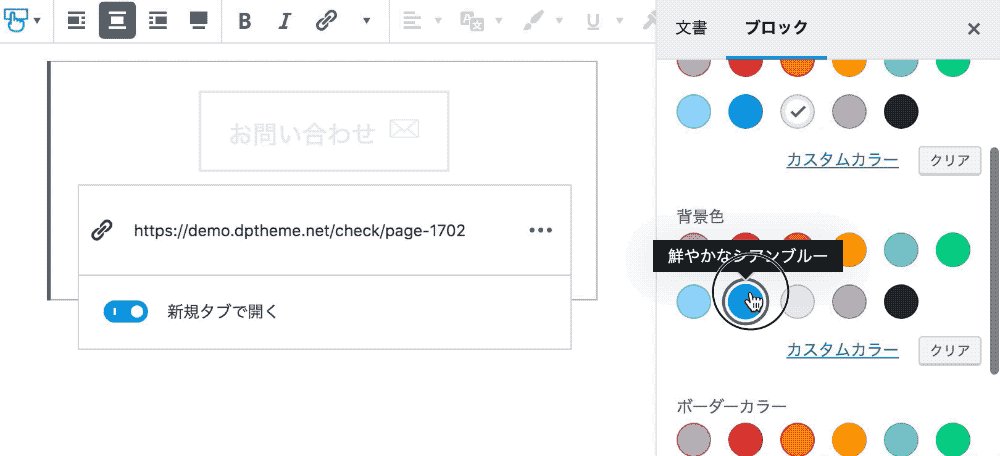
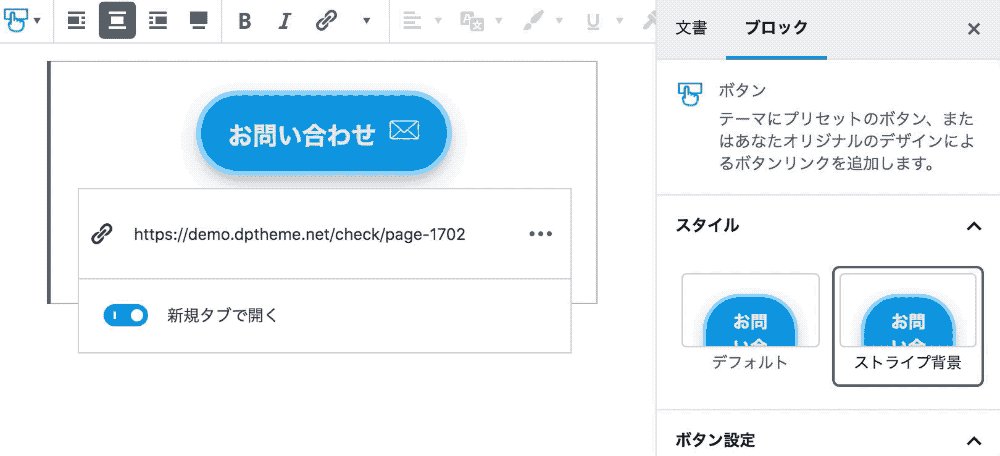
オリジナルブロック「ボタン」
テーマにプリセットのCSSボタン装飾を利用したボタンリンク、またはWordPress 標準の「ボタン」ブロックよりも自由度が高いカスタムボタンリンクを作成できるオリジナルブロックです。

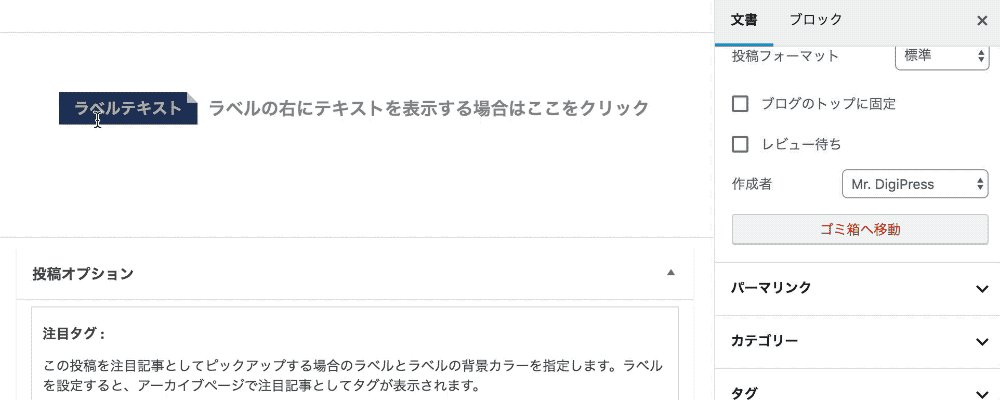
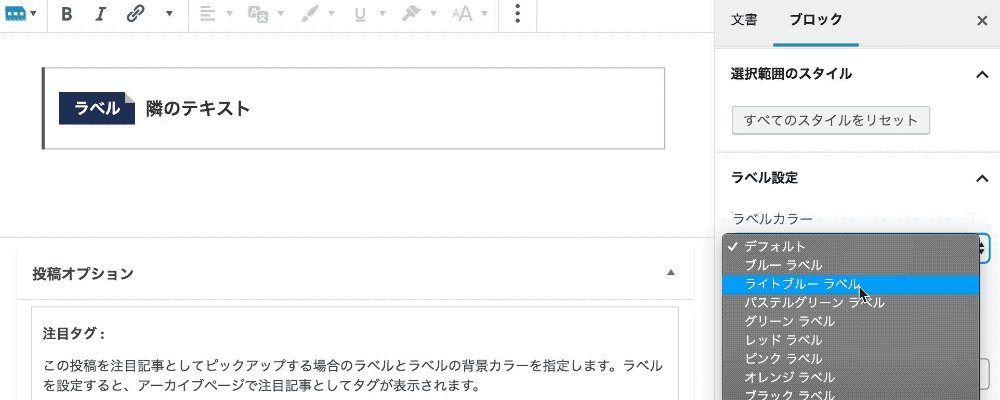
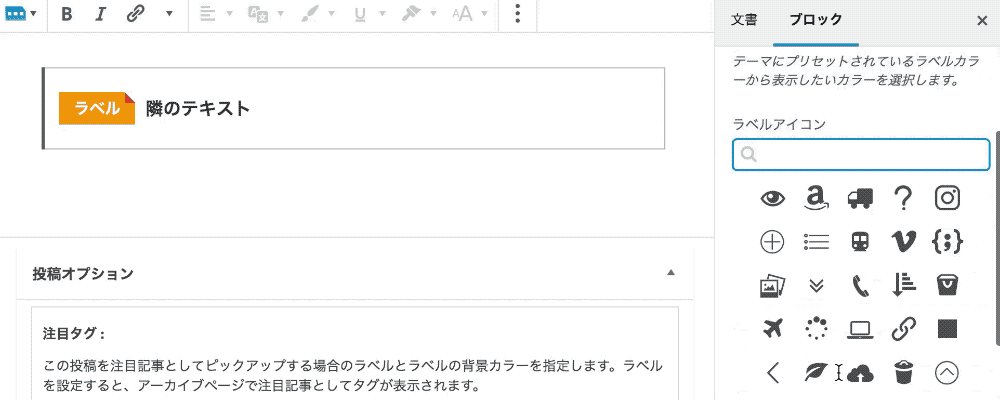
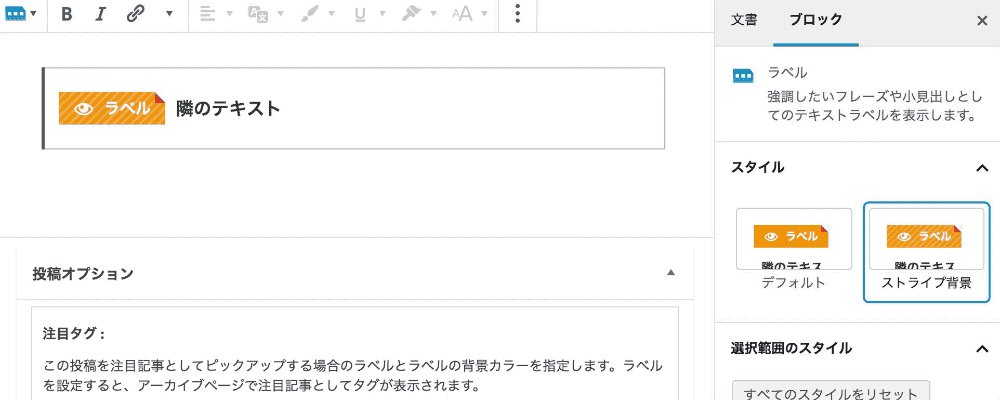
オリジナルブロック「ラベル」
テーマにプリセットのCSS装飾を利用したテキストラベルを表示するオリジナルブロックです。

基本のラベルカラーは、テーマのキーカラーに依存します。
オリジナルブロック「カラーボックス」
テーマにプリセットのCSS装飾を利用したカラーボックスを表示するオリジナルブロックです。
カラーボックスでは、CTAとして利用したり、独立したコンテンツとして他のコンテンツとは区別したい場合に活用できます。
このブロックでは、ボックス内にさらに様々なブロックを追加することができます。

カラーボックスブロック

カラーボックス内にはさらに様々なブロックを自由に追加して独立したコンテンツを表示できます。
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。
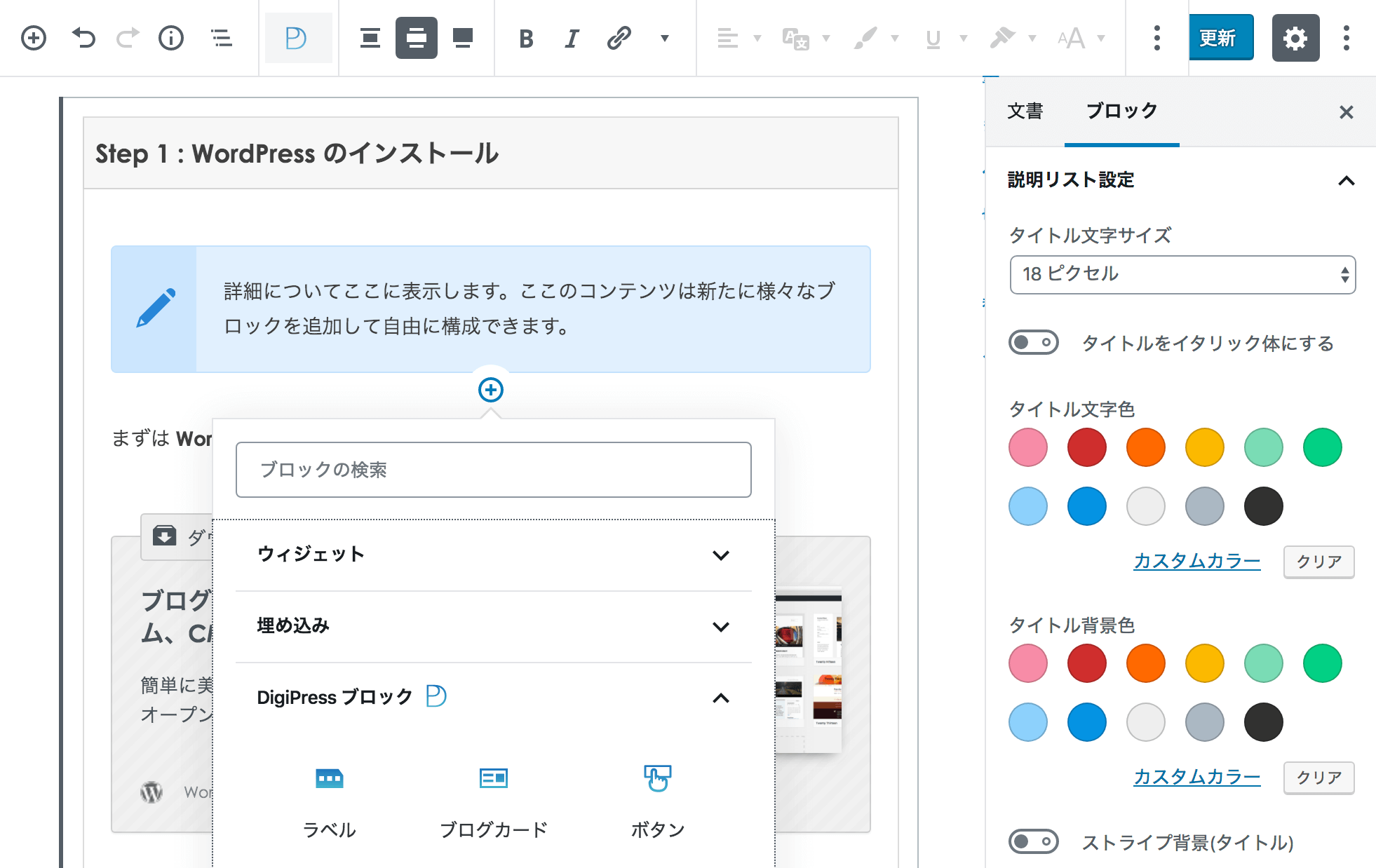
オリジナルブロック「説明リスト」
タイトルとその内容をまとめた HTML の定義リストタグ(dl, dt, dd)を表示するためのオリジナルブロックです。

- Step 1 : WordPress のインストール
-
詳細についてここに表示します。ここのコンテンツは新たに様々なブロックを追加して自由に構成できます。
まずは WordPress をサーバー上にインストールします。
- Step 2 : テーマのインストール
-
WordPress用のテーマである DigiPress をインストールします。
オリジナルブロック「再利用コンテンツ」
再利用コンテンツ機能の詳細については以下をご覧ください。
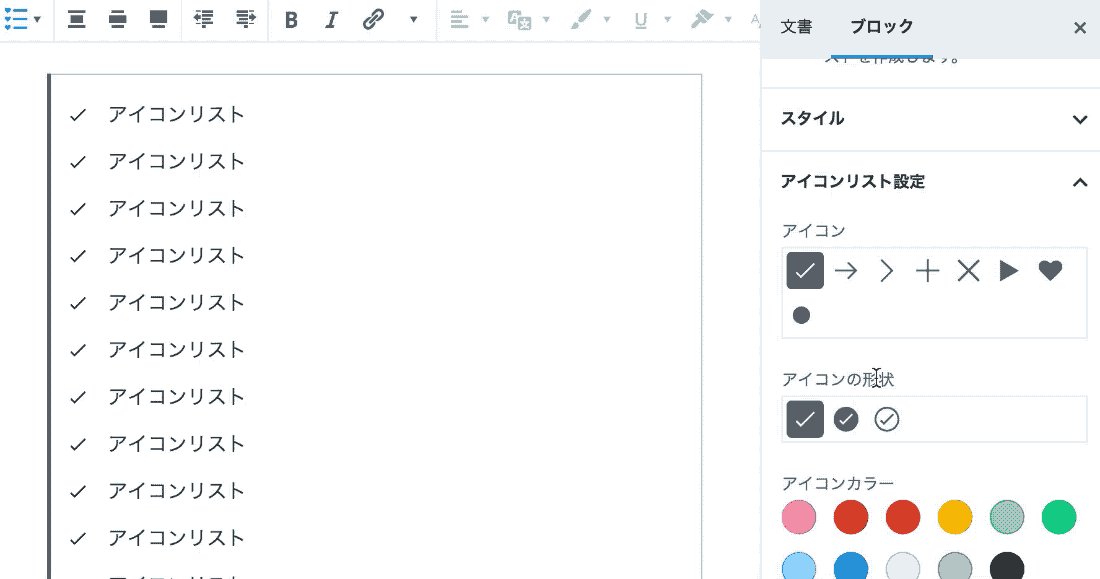
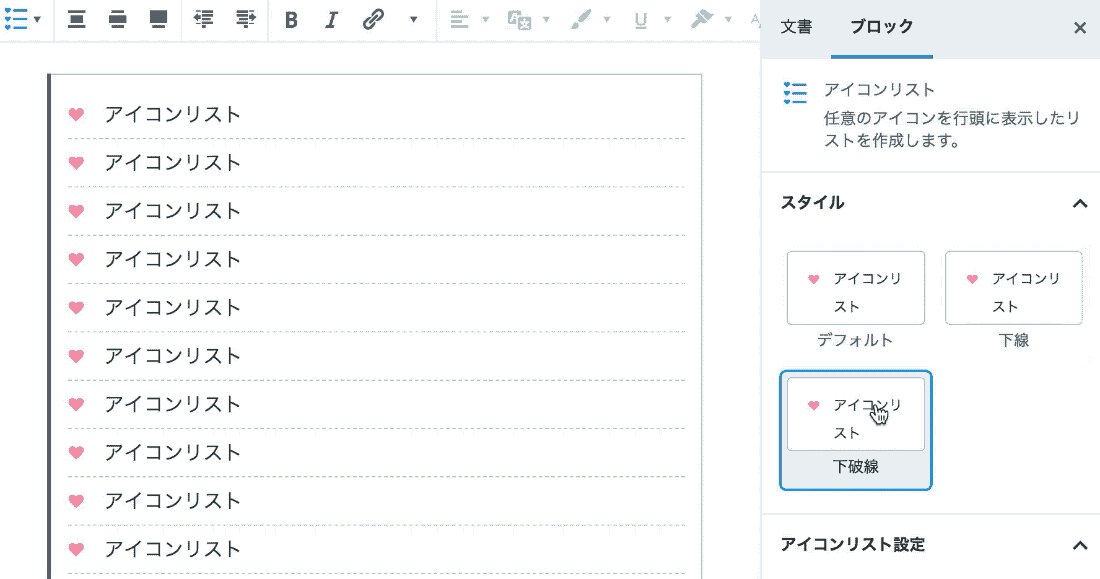
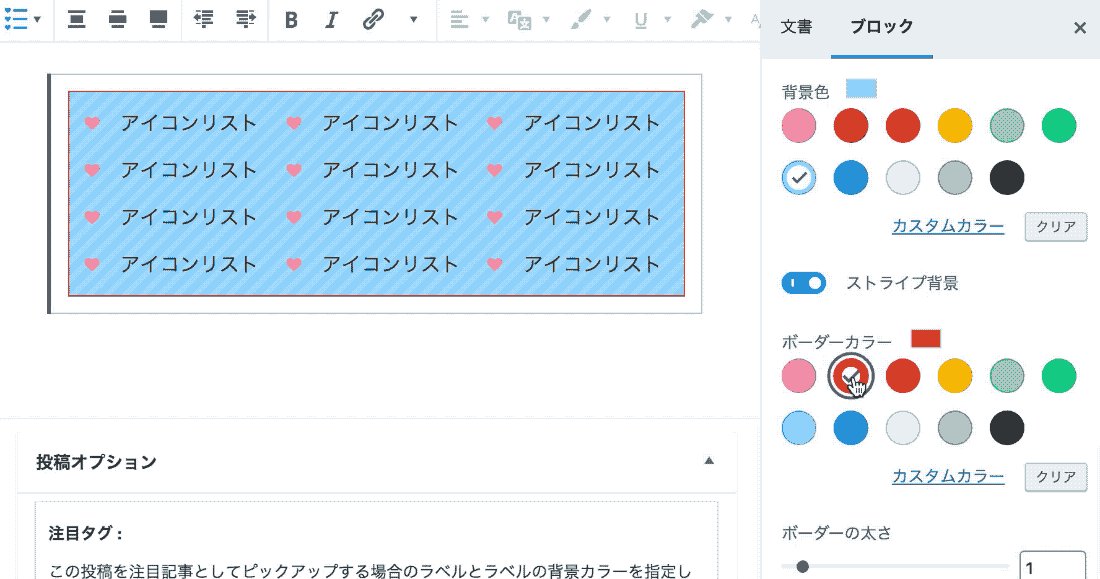
オリジナルブロック「アイコンリスト」
このブロックは有料版の機能です。
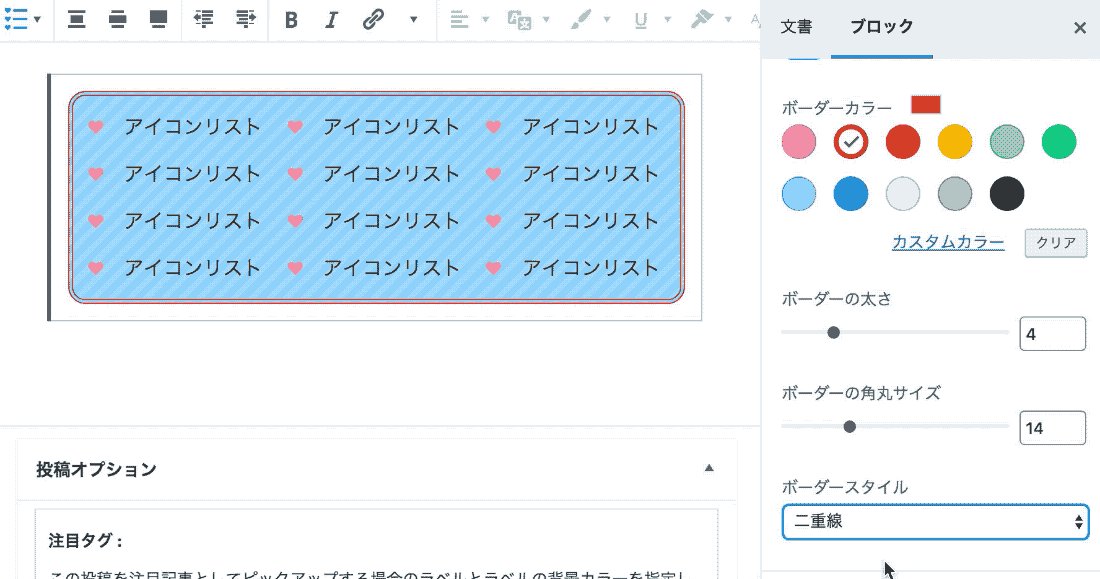
リストの先頭に好みのアイコンを指定したり、カラーボックスでリストを括ることができるオリジナルブロックです。
アイコンの大きさやボックス背景、ボーダーなどの配色、形状をカスタムでき、リストは最大3カラムまで設定できます。

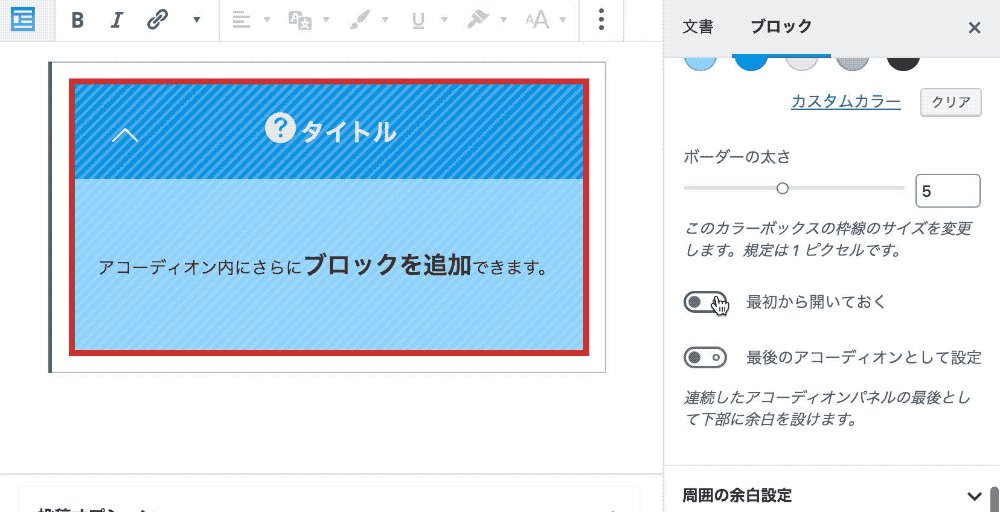
オリジナルブロック「アコーディオンパネル」
このブロックは有料版の機能です。
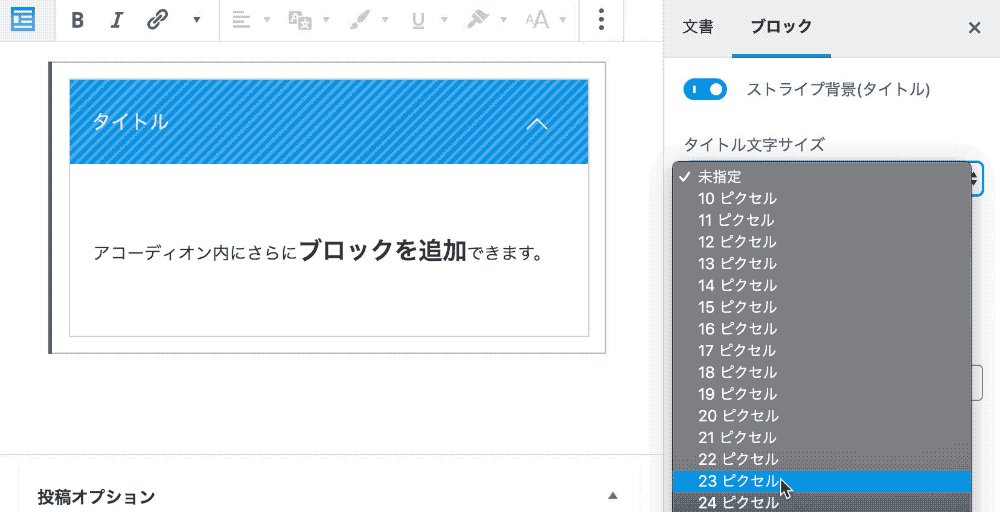
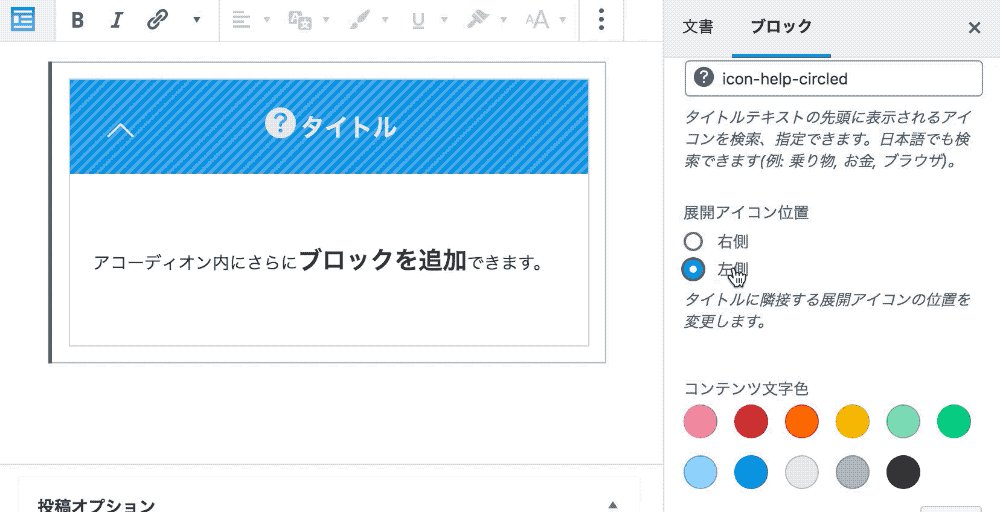
タイトルをクリックすると、その内容が開閉表示されるアコーディオンパネルコンテンツを表示するオリジナルブロックです。

- アコーディオンパネル1
-
このパネルは最初から開いたままにするよう指定しています(初期値は閉じた状態)。
アコーディオンパネルのコンテンツ内には、別のブロックを追加できます。
- アコーディオンパネル2
-
カラムブロックを追加し、各カラムに画像ブロックを追加した表示例。

これは→ 
カラムブロック内に→ 
画像を表示 - アコーディオンパネル3
-
DigiPress Ex – Blocks のブロックももちろん追加できます。
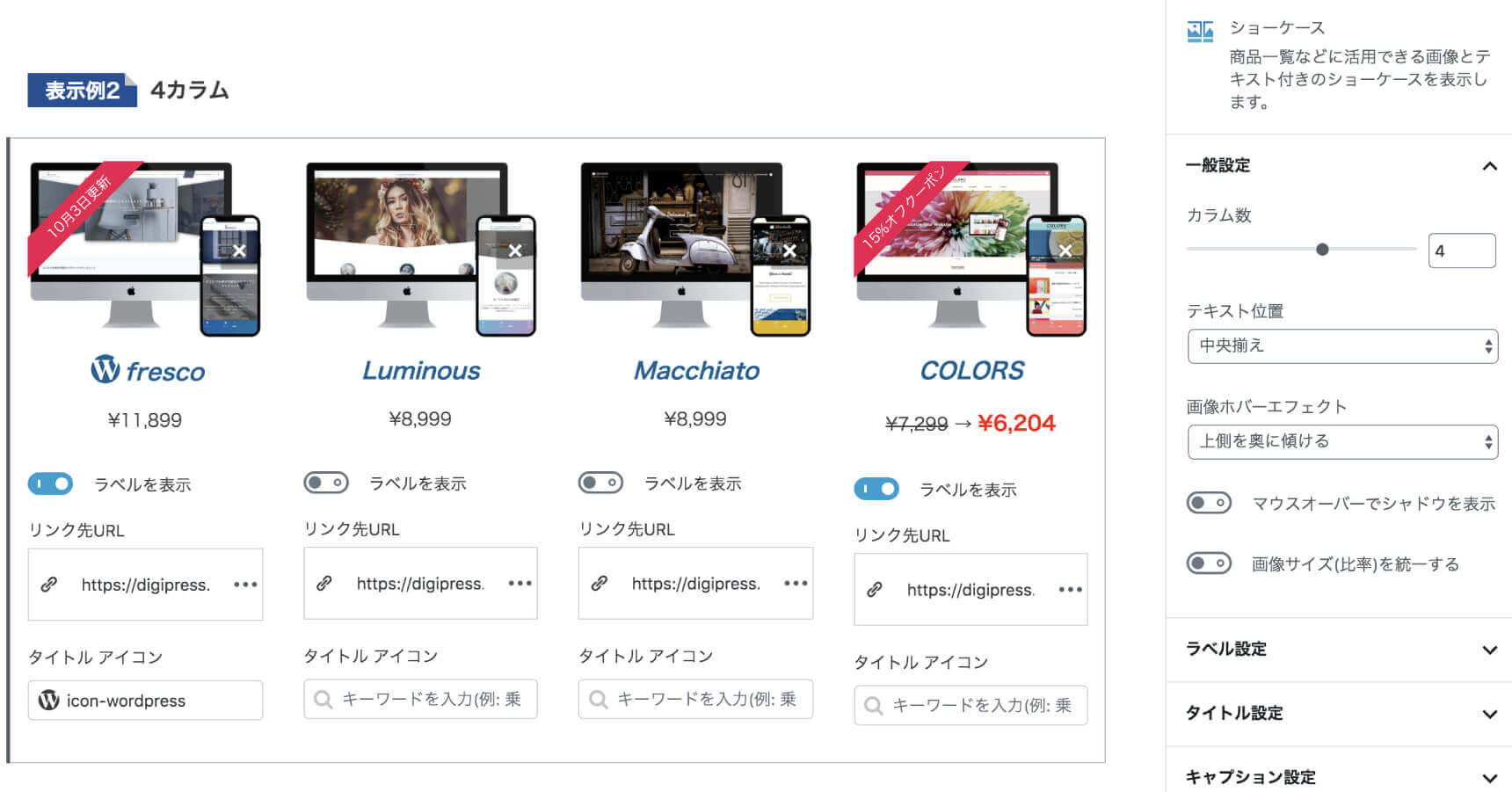
オリジナルブロック「ショーケース」
このブロックは有料版の機能です。
このブロックでは、商品やサービス、メンバーなどの一覧を画像付きのリンクで並べて表示したい場合に活用できます。

オリジナルブロック「プロセスステップ」
このブロックは有料版の機能です。
このブロックでは、物事の順序、工程、手続き方法などの説明を順番に表示できるプロセスステップ(工程)コンテンツを表示します。

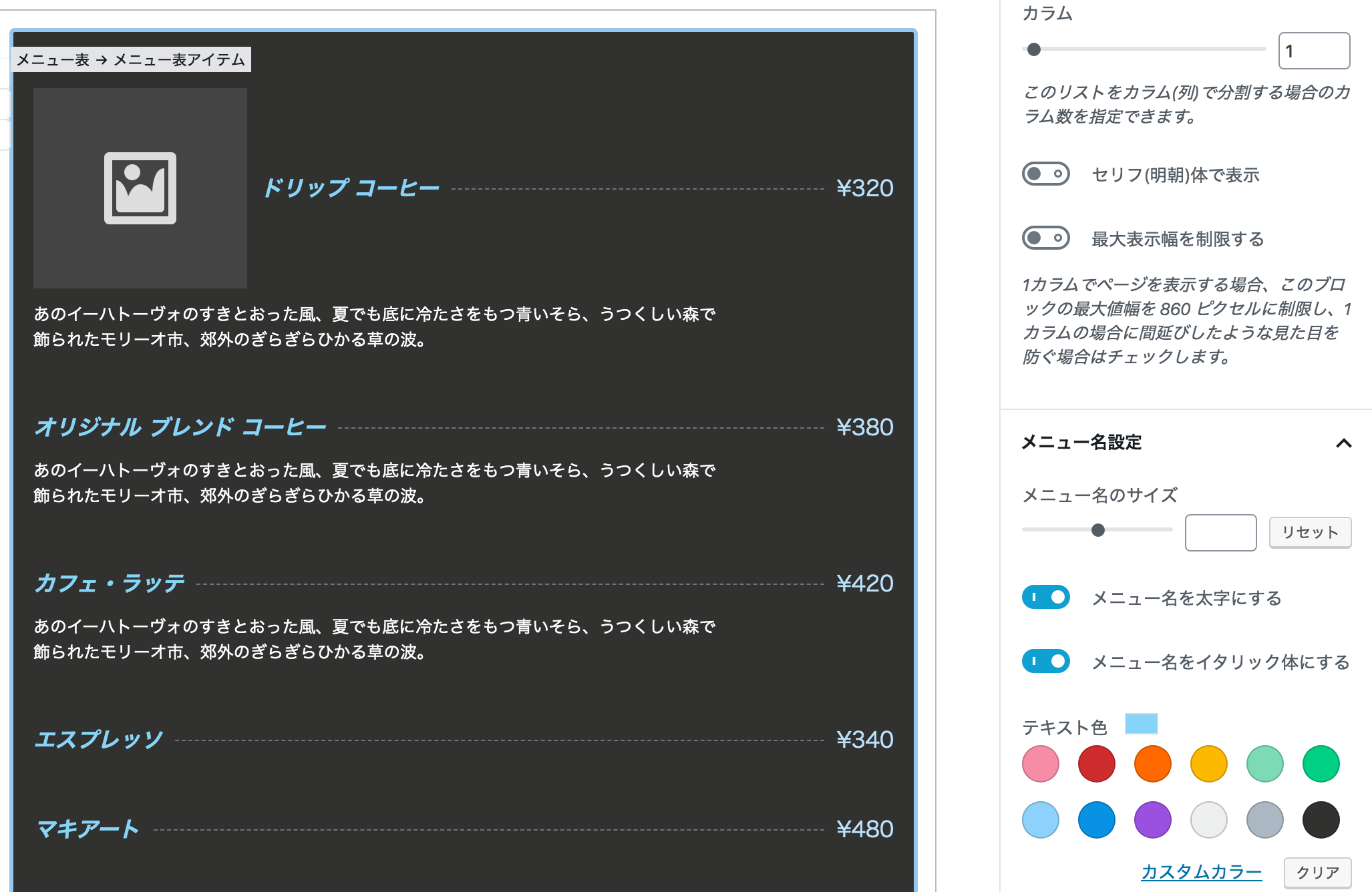
オリジナルブロック「メニュー表」
このブロックは有料版の機能です。
このブロックでは、飲食店などでよく見かけるメニューをWebページ上のコンテンツとして表示したい場合に活用できます。